MAPを貼り付ける
ホームページで会社の場所等を知らせたい場合、Google MAPを貼り付ける場合が有るかと思いますが、ココではMAPの貼り付け方から、レスポンシブ対応までを記載します。
当サイトでは、「等身大 ガンダム(HOME)」にダイバーシティの場所を貼り付けてみました。私が何度も行きたい所なので。
<手順>
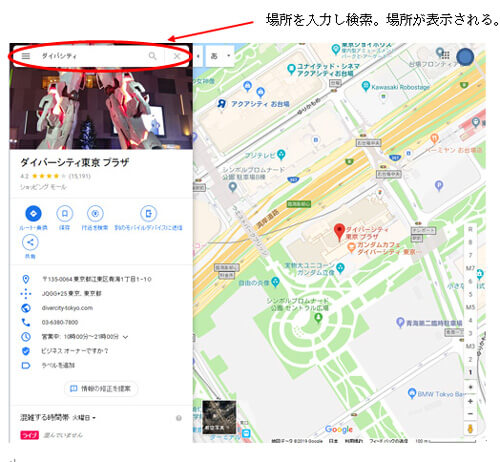
1・Google MAPを開き場所を入力し表示します
画像で貼りたい場合はプリントスクリーンを行い、画像を作成してjpg等を貼り付け終了です。
(画像のレスポンシブ対応をする場合は、対応をお忘れなく。)

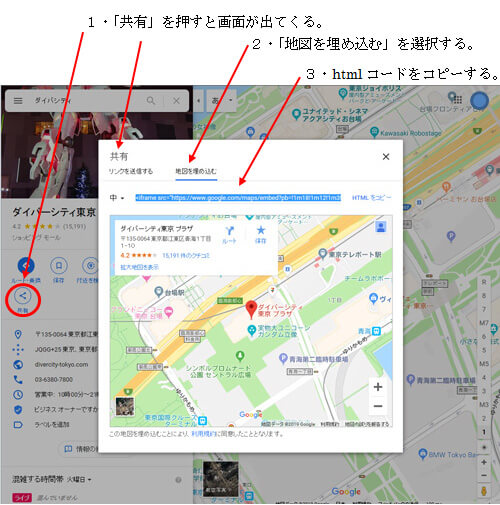
2・Google MAPから表示場所のhtmlコードを取得(コピー)します。

3・取得したhtmlコードをホームページに表示したい場所に貼り付けます。
(レスポンシブ対応をしない場合はこれで終了です。)
<iframe src="・・・" ・・・></iframe>
※上記iframeコード(例)は、全てGoogle MAPから取得した物です。
4・cssでGoogle MAPをレスポンシブ設定するように、divタグでclass属性を作成します。
以下、cssコードになります。(調べれば色々な所にも記載が有るので調べてみてください。)
.map_size {
height: 0;
overflow: hidden;
padding-bottom: 56.25%;
position: relative;
}
.map_size iframe {
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 100%;
}
5・cssで定義したdivタグのclass属性を使用し終了です。
以下、htmlコードになります。(cssコードと同じく、調べれば色々な所にも記載が有るので調べてみてください。)
<div class="map_size"> <iframe src="・・・" ・・・></iframe> </div>
※2行目のiframeコード(例)は全てGoogle MAPから取得した物です。

